UI设计常识

前端的一个基础知识:
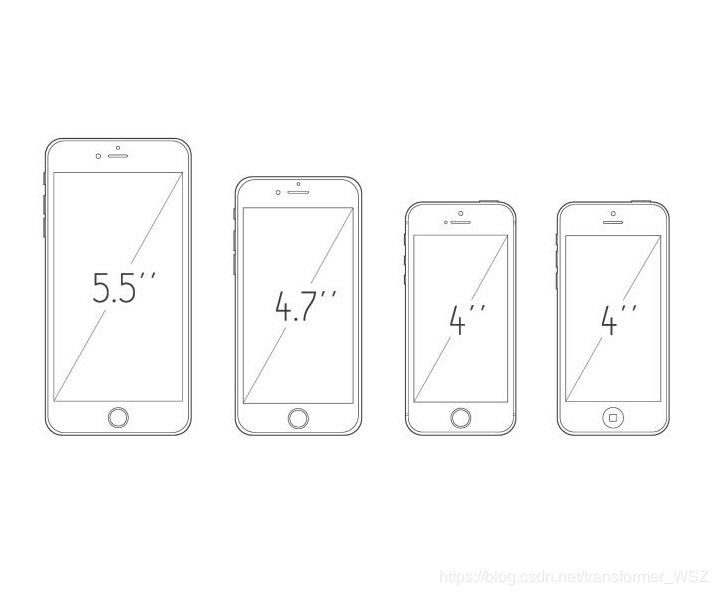
手机屏幕尺寸
屏幕对角线长度,单位为英寸。

显示分辨率
屏幕拥有的像素总数,单位为像素(pixel,简写px)

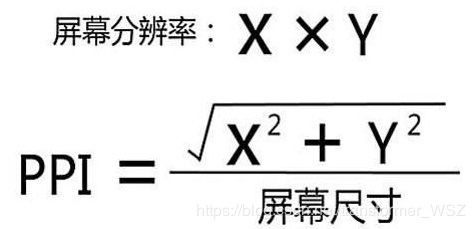
屏幕像素密度
Pixels Per Inch,简写PPI或ppi,指的是每英寸所拥有的像素数。


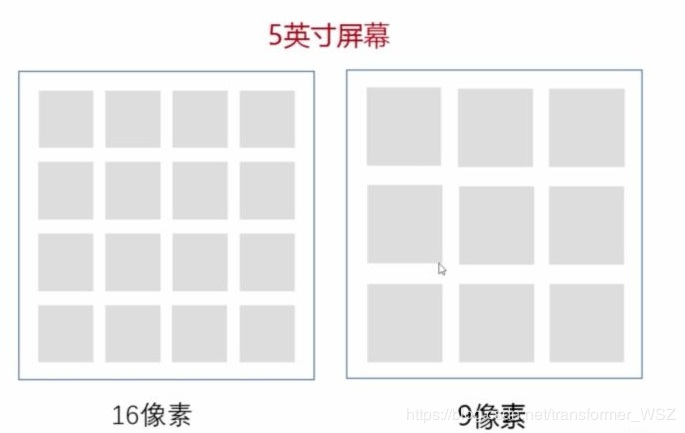
同样是尺寸大小为5英寸的屏幕,显示分辨率为 4 4px 的屏幕显示质量大于显示分辨率为 3 3px 的屏幕。
逻辑分辨率与虚拟尺寸单位
由于市面上手机种类繁多,不同的屏幕尺寸与不同的显示分辨率,为开发提供了极大的不便。

为了尽可能减少开发人员的工作成本,开发人员需要一套统一的分辨率和尺寸单位,由此衍生出一个新的分辨率——逻辑分辨率(单位是虚拟尺寸单位):
- Android 的虚拟尺寸单位是dp(用于元素)和sp(用于字体)。
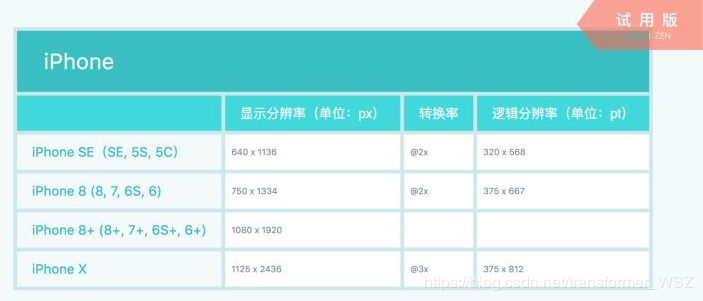
- iOS 的虚拟尺寸单位是pt。
正常来说,设计师设计时采用的是显示分辨率(单位:px),程序员开发时采用的逻辑分辨率(单位:虚拟尺寸单位)。
逻辑分辨率与转换率的制定
设置逻辑分辨率的原因是为了通过将显示分辨率通过一定的倍数(转换率)缩放至一个新的分辨率大小,使得原本不同手机的显示分辨率差异缩小。开发中采用的分辨率时,方便于适配更多的机型。

在制定转换率与逻辑分辨率的时候,我们需要注意如下三点:
- 不同iphone间的逻辑分辨率尽量接近。
- 转换率最好是整数。
- 不同iphone转换成逻辑分辨率后的ppi尽量接近。
切图
对于@2x的设计来说,1 1 pt = 2 2px;对于@3x的设计来说,1 1 pt = 3 3 px.
所以设计好的@1x的图,要把它切开,由 1 1 pt 的大小切成 2 2 px 和 3 * 3 px 的大小。故谓之切图。